Joomla!をインストールすると、標準で付いてくるテキストエディタTinyMCE。
その便利な使い方をかんたんにまとめてみました∩( ・ω・)∩
まずは機能の拡張をしちゃいましょう。
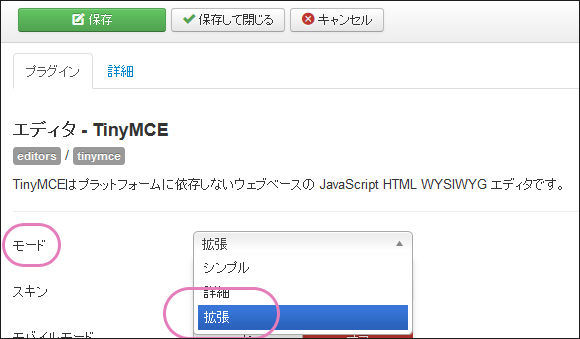
管理画面のエクステンション > プラグイン管理 > エディタ – TinyMCE
モードを「拡張」にします。
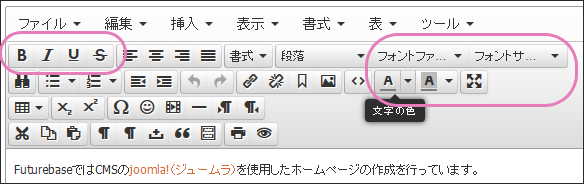
記事のテキストエディタを開くと、使える機能が増えているはずです。
改行のやりかたについてかんたんに。
通常のEnterでの改行。
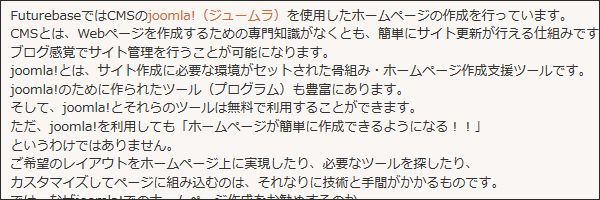
Shift+Enterでの改行。行間を空けずに改行できます。
通常よりもっと行間を開けたい場合は、Shift+Enterを2回押すべし押すべし。
色やサイズを変えたい場合はこのへんをいじる!
フォントカラーを直接指定したい>ω< ときには・・・
テキストエリアの右下あたりにある「エディタの切り替え」をクリック。
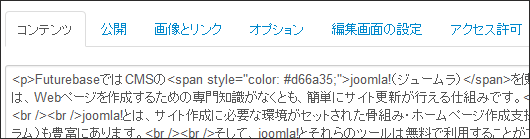
すると、直接スタイルが指定できます。
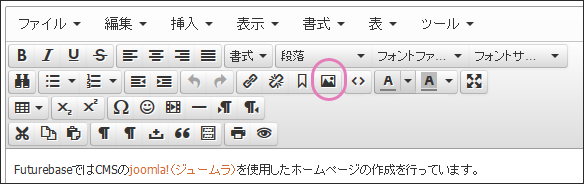
記事に画像を入れたい場合は、テキストエリアの左下あたりにある「イメージ」をクリック。
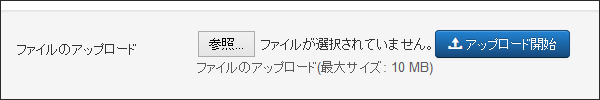
画像をアップロードするには、下部の「ファイルのアップロード」より。
アップロードされた画像は上のディレクトリ内リストから選べるので、
入れたい画像をポチる→右上の「挿入」ボタンをポチるでOKです(・x・)
挿入済の画像をなんか編集したーい、場合はココ。
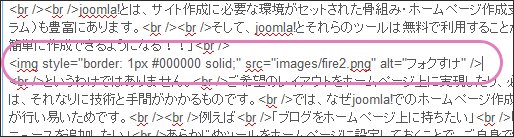
直接スタイルを指定したい場合は、フォントと同じく右下の「エディタの切り替え」で
スタイルを書き込んでみてくださいね、こんな感じで。
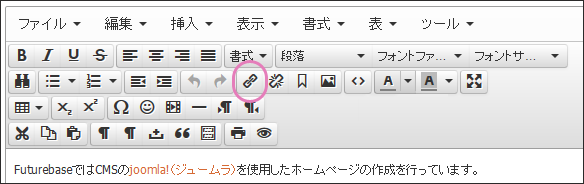
リンクを貼りたい場合はココ。
新しい窓で表示、などの設定もできまっせ。
記事にTwitter、Facebookなどのソーシャルアイコンを挿入したいときには
モジュール「Nice Social Bookmark」をインストールします。
設定しやすく、アイコンもかわいいのでおすすめです(*^_^*)
管理画面のエクステンション > モジュール管理 からいじれるようになります。
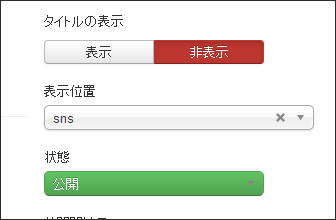
アイコンや表示させるソーシャルはお好みで設定してください。
右側にある表示位置を「sns」に設定します。
そして記事内に![]()
(※全部半角で)を記入すると、その箇所にソーシャルアイコンが貼れます。
※『sns』でなくてもOKです、お好きなポジション名を設定してください。
記事が長くなっちゃったときは、「続きを読む」を挿入すると
ブログ記事の一覧が表示されるページで、「続きを読む」を挿入した部分までのみを表示
とすることができます。
TinyMCEよりもっと高性能なテキストエディタがほしい・・・
そんなときは「JCEエディタ」をダウンロード。
私が使ったなかで1番性能が良かったです。
PDFファイルを仕込んだり、高度な画像の設定を行いたいときにおすすめです。
ありがたいことに日本語化パッケージもあります。
下の「Select Language」から日本語を選択してファイルをダウンロードします。
日本語化パッケージは、管理画面のコンポーネント > JCEエディター
アドオンのインストール、から設定します。
他にもいろいろ便利な使い方があります、ぜひ試してみてください(^_^)v