「ヨッシーは城には入れない。」
今日もWPのお話です。よろしければ昨日のブログからご確認ください。
直さなければならない主な個所をピックアップしてみます。
- エラーの修正。
- テーブルの上に謎の余白。
- 横幅をサイトのサイズに合わせる。
それからお平様よりご指摘が。
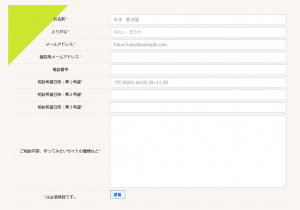
・Contact Form 7 add confirmで確認画面の追加
・Contact Form 7 Honeypotを仕込む
・そのまま(必須)ではなく、「*は必須項目です。」のように
(こちら参照 https://futurebase.co.jp/contact/)
・サンクスページ作成、設定
う~ん山盛り。。。一つずつ倒していきましょう。
まず、エラーの修正
これはすぐに原因が分かりました。お客様から問い合わせがあった際、こちらに内容がメールで送られるのですが、その設定が上手くできていない状態でした。
タグをわかりやすいように修正。
デフォルトだと [text-476] のように設定されているのですが。
このままでは後々管理しずらくなってしまうので [your-name] [your-email] などのように書き換え。
そして、タグがしっかりと関連するようにメールの設定です。
一面クリア。
次は、テーブルの上の余白
サイトのソースコードを確認すると
<p></p>タグがいっぱい並べられている。???なぜだ???
グーグル先生に相談。
https://detail.chiebukuro.yahoo.co.jp/qa/question_detail/q1212784262
同じような症状の人がいました。
どうやら全角スペースを文字として認識してしまうようです。
改行部分を確認。全角スペースを全て半角に直して。
二面クリア。
横幅をサイトのサイズに合わせます。
これはHTMLの基本的なところだったようです。
tableタグ内に width=”100%” height=”500″ と入力。
これで、横幅はサイトの大きさに合わせられます。
三面クリア。
必須項目の*を赤くします。
HTMLの*を<span>で囲み、本来ならばスタイルシートもいじる必要があるのですが。
既存の問い合わせフォームのCSSを使っているため、ここも横着しました。
テーブル内の<span>のみ赤くなるようなので*は全部テーブルの中へ。
四面クリア。
これで何とか見栄えの方は良くなりました。

お師匠様より送信ボタンは青系が良いと、ご要望があったので、少しだけCSSも触っています。
さて、見た目は完成ですが、ここに追加の設定や動作確認をしていきます。
ボーナスステージです。
戦いはいよいよ佳境に入ります。
その話はまた来週に。
それでは。
聖。