「いつからだろう。犬派から猫派になったのは。」
今日も昨日の続きです。前回のを読んでないと、改善点が分からないと思います。
お平様の助言よりイメージが固まってきました。
まずは、素材探しから見直していきます。
背景のウッドデザインは気に入っているので、それに合った黒板を探してみました。

↑植物の感じが背景とマッチしそうですね。
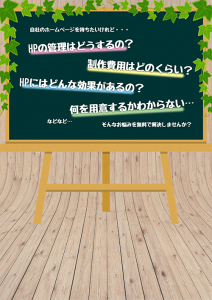
黒板の上にテキストを貼り付けていきます。一番目を引くようにしたいので、ドロップシャドウなどの効果を入れました。さらに線を引いたり斜めにしたりして落書き感を少しだけ演出。フォントも「じゆうちょうフォント」という、やわらかめのものを選びました。

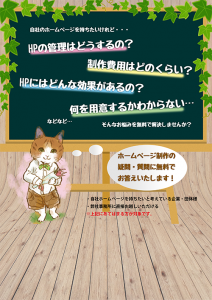
次はこのデザインに合うような絵を探します。犬(レトリバーとかフレンチブルとか)が合いそうだなと思い探していましたが、可愛い猫の絵を発見。背景の加工も必要なさそうな素材だったので、即採用しました。

吹き出しもつけていっぱい宣伝してもらいましょう。

次は目立つように検索窓を作成。いろいろな効果を付けています。
検索窓の横に付ける虫眼鏡は自分で作ってしまいました。
〇と□を組み合わせて斜めにするだけなので、簡単です。
ついでにQRコードも作成しました。

最後に会社説明。地面に書いてあるようなイメージで遠近を出してみました。
完成したのがこちら!!

うん。なかなかです。満足。
フォトショップって色々なものが作れますよね。
そのうちHP制作の方も携わるようになるのでしょうか。
それでは。
聖。